¿Quiéres saber cómo capturar parámetros de una URL con JavaScript? En este artículo te muestro varios métodos para lograrlo.
¡Vamos con ello!
Entendiendo los parámetros de una URL
Los parámetros de una URL son pares clave-valor que se utilizan para transmitir datos. Por ejemplo, en la URL «https://www.ejemplo.com/?nombre=Juan&edad=25», el parámetro «nombre» tiene el valor «Juan» y el parámetro «edad» tiene el valor «25».
Los parámetros de una URL se encuentran después del signo de interrogación y están separados por el símbolo ampersand («&»). Cada parámetro consta de un nombre y un valor, separados por el signo igual («=»). En el ejemplo anterior habría dos parámetros: «nombre=Juan» y «edad=25».

Método 1 para capturar parámetros con JavaScript: objeto URL

JavaScript cuenta con el objeto URL, el cual está pensado para trabajar con las diferentes partes de una dirección web, incluidos sus parámetros. Si no estás familiarizado con el concepto de objeto en JavaScript, te recomiendo visitar este artículo. Para decirlo de forma muy simple, un objeto es un elemento que puede almacenar datos y sobre el que se puedan aplicar ciertas funciones.
En este caso, es posible crear un objeto de tipo URL que almacene una dirección web en concreto, para después aplicar determinadas funciones que permitan capturar sus parámetros. En el siguiente ejemplo, se muestra cómo crear el objeto y cómo acceder a cada parámetro utilizando los métodos searchParams y get:
const url = new URL("https://www.ejemplo.com/?nombre=Juan&edad=25"); // se crea el objeto URL, el cual almacena toda la URL
const params = url.searchParams; //se almacenan todos los parámetros en una variable
const nombre = params.get("nombre"); // se utiliza el método GET para captar el valor del parámetro nombre
const edad = params.get("edad"); // se utiliza el método GET para captar el valor del parámetro edad
console.log(nombre); // se muestra en consola el valor "Juan"
console.log(edad); // se muestra en consola el valor "25"
Método 2 para captar parámetros de una URL con JavaScript: propiedad window.location
Otra forma de capturar los parámetros de una URL es utilizando la propiedad window.location.search junto con la API URLSearchParams. Esta propiedad proporciona información sobre la URL actual de la página, incluidos los parámetros. Te muestro un ejemplo que capta los parámetros de la URL con la que estamamos trabajando (https://www.ejemplo.com/?nombre=Juan&edad=25):
const urlParams = new URLSearchParams(window.location.search);
const nombre = urlParams.get("nombre");
const edad = urlParams.get("edad");
console.log(nombre); // "Juan"
console.log(edad); // "25"
Método 3: Extrayendo manualmente los parámetros de la URL

Si no quieres utilizar objetos de JavaScript, también puedes extraer los parámetros de la URL de una forma más «manual». Puedes obtener la URL actual utilizando window.location.href y luego manipular la cadena de la URL para extraer los parámetros. Siguiendo con nuestro ejemplo, aquí tienes una manera de hacerlo:
const url = window.location.href;
const paramsString = url.split("?")[1];
const paramsArray = paramsString.split("&");
const params = {};
paramsArray.forEach(param => {
const [key, value] = param.split("=");
params[key] = value;
});
const nombre = params.nombre;
const edad = params.edad;
console.log(nombre); // "Juan"
console.log(edad); // "25"Ejemplo
Para que quede más claro, te dejo un ejemplo que podrás copiar y pegar en tu editor de texto (Visual Studio Code, Sublime Text, bloc de notas, etc.) preferido:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Capturar parámetros de una URL con JS</title>
</head>
<body>
<div id="divNombre"></div>
<div id="divEdad"></div>
<script>
const urlParams = new URLSearchParams(window.location.search);
const nombre = urlParams.get("nombre");
const edad = urlParams.get("edad");
var divNombre = document.getElementById('divNombre');
divNombre.innerHTML = nombre;
var divEdad = document.getElementById('divEdad');
divEdad.innerHTML = edad;
</script>
</body>
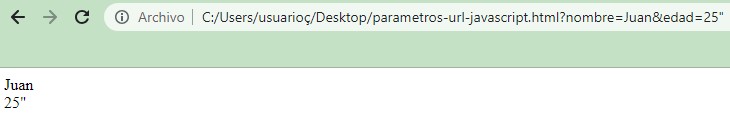
</html>Podrás guardar el código anterior en un archivo con extensión .html y abrirlo con un navegador web (Google Chrome, Mozilla Firefox, Microsoft Edge, etc.). En este caso, la URL de este archivo no es una dirección disponible a través de Internet, sino una dirección de tu propio ordenador. No importa, puedes probar a añadir los parámetros ‘nombre’ y ‘edad’ con los valores que consideres. El resultado es el siguiente:

Te estarás preguntando por qué se muestran los valores en pantalla. Eso es porque una vez hayas capturado los parámetros de la URL con JavaScript, podrás hacer con ellos lo que quieras. En este artículo te muestro cómo puedes escribir dentro de un DIV de HTML empleando JavaScript.
Trata de practicar y modificar el código para entenderlo por completo.
Conclusiones
Una vez que hayas capturado los parámetros de la URL, puedes utilizarlos para realizar diferentes acciones relacionadas con tus labores de desarrollo web. Puedes mostrar información personalizada, realizar búsquedas filtradas, cargar contenido dinámicamente y mucho más. ¡Las posibilidades son infinitas!
Hemos visto cómo utilizar el objeto URL, la propiedad window.location y la extracción manual de parámetros. Ahora tienes las herramientas necesarias para trabajar con los parámetros de las URLs en tus proyectos web. Espero que este artículo te haya resultado útil.
Si tienes alguna pregunta, ¡no dudes en dejar un comentario! ¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *